
5 Free HTML Editors for Developers and Advanced Users
By Md. Ariful Basher
November 14, 2025
Last Modified: November 14, 2025
Whether you’re diving into web development for the very first time or you’re a seasoned developer, having a reliable HTML code editor is crucial. A good editor can make a difference in your workflow. It can streamline your coding process and help you write clean, efficient code.
Developer communities all over the world use various types of code editing, and most of them are free. A few developers may use a period editor or IDE at a high-end production level. So that means there are a lot of very good CSS/HTML editors on the market.
TL;DR
- Good HTML editors saves time, reduces errors, and improves code quality either it’s free or not.
- Visual Studio Code is versatile, highly customizable, and great for beginners and pros.
- Vim is super fast but hard to learn, and is best for people who like to use the keyboard a lot.
- Brackets is designed for web design with live preview and CSS extraction.
- Sublime Text is fast, efficient, and customizable, with a focus on productivity.
- Notepad++ is simple, lightweight, and ideal for quick edits and smaller projects.
- Choose the editor that best fits your workflow and project needs.
But before we get into the list of our hand-picked HTML editors, we need to discuss it first. We need to know why it should even matter to you.
Why a Good HTML Editor is Essential
A well-chosen code editor is the ultimate weapon of a developer, just like Aerondight in The Witcher. You have to understand that it’s not just a tool for writing code. A good editor is a productivity booster. Let’s break it down into three major points.
Boosting Efficiency and Productivity
- Time-saving: Modern editors offer tons of time-saving features like code auto completion, syntax highlighting, and code snippets. These features significantly accelerate development.
- Error reduction: real-time error checking, debugging, and auto suggestions help you identify and fix issues in the writing stage.
- Improved workflow: Integration of a version control system, branching, and deployment management can streamline your production.
Enhancing Code Quality and Maintainability
- Consistent formatting: Automated code formatting makes sure your code is clean and readable. It makes collaboration and maintainability easy.
- Code refactoring: Advanced editors or IDEs often provide code refactoring tools to help you restructure code without changing its functions.
- Collaboration: Moprden editors come with real-time collaboration and code review features.
Empowering Creativity and Innovation
- Extensibility: Many editors or IDEs offer plugins and extensions that add new functionalities. So you can create a customized environment to suit your specific needs.
- Rapid prototyping: Modern editors can create live servers in them, so you do not need to run them to check if they’re working or not.
- Learning and growth: A good editor can serve as a learning tool, providing code hints, documentation, and tutorials.
By investing time in finding the right text editor, you’ll not only improve your coding experience but also create higher-quality code.
Let’s get back to the list.
IDE market share
Before we jump into the top HTML editor picks, here’s how Worldwire ranked the most-used Integrated Development Environments (IDEs) among developers, based on Pierre Carbonnelle’s November 2025 report.
|
Rank |
IDE |
Share |
1-year trend |
|---|---|---|---|
|
1 |
Visual Studio |
28.25 % |
+0.7 % |
|
2 |
Visual Studio Code |
15.37 % |
+0.4 % |
|
3 |
Eclipse |
12.5 % |
+1.9 % |
|
4 |
Android Studio |
10.3 % |
+0.3 % |
|
5 |
pyCharm |
8.62 % |
-2.1 % |
|
6 |
IntelliJ |
6.59 % |
-1.4 % |
|
7 |
NetBeans |
3.62 % |
-0.3 % |
|
8 |
Xcode |
3.46 % |
+0.3 % |
|
9 |
RStudio |
2.97 % |
+0.1 % |
|
10 |
Atom |
2.25 % |
+0.2 % |
|
11 |
Sublime Text |
2.02 % |
-0.5 % |
|
12 |
Code::Blocks |
1.77 % |
+0.1 % |
|
13 |
Vim |
0.81 % |
-0.1 % |
|
14 |
Komodo |
0.29 % |
+0.1 % |
|
15 |
PhpStorm |
0.26 % |
-0.1 % |
|
16 |
Light Table |
0.26 % |
+0.3 % |
|
17 |
Emacs |
0.24 % |
+0.1 % |
|
18 |
Qt Creator |
0.24 % |
-0.1 % |
|
19 |
geany |
0.1 % |
-0.0 % |
|
20 |
RAD Studio |
0.03 % |
+0.0 % |
|
21 |
Eric Python |
0.03 % |
+0.0 % |
|
22 |
Xamarin |
0.01 % |
-0.1 % |
|
23 |
Monkey Studio |
0.01 % |
+0.0 % |
|
24 |
JCreator |
0.01 % |
+0.0 % |
|
25 |
Aptana |
0.01 % |
+0.0 % |
|
26 |
JDeveloper |
0.01 % |
-0.0 % |
|
27 |
SharpDevelop |
0.0 % |
+0.0 % |
|
28 |
RubyMine |
0.0 % |
+0.0 % |
|
29 |
DrJava |
0.0 % |
+0.0 % |
|
30 |
MonoDevelop |
0.0 % |
+0.0 % |
|
31 |
Julia Studio |
0.0 % |
+0.0 % |
|
32 |
Zend Studio |
0.0 % |
+0.0 % |
Let’s dive in to the the handpicked lis for you.
Top Free HTML Editors for Developers
Whether you are playing with Laravel frameworks or working with only HTML/CSS/SASS, these hand-picked free code editors are all well-suited.
1. Visual Studio Code (VS Code)

Visual Studio Code is a lightweight, versatile, and very powerful editor that has quickly become a hit among developers since 2015. It’s an open-source project and has a huge active community. Lots of developers contribute to its rich extension library, which is its best feature, by the way.
Developed by: Microsoft.
Features:
- It can learn new things. You can add extra tools called extensions to make it work with different kinds of code.
- It helps with code changes. You can track changes to your code using Git and fix problems without leaving VS Code.
- It finds mistakes. You can look for errors in your code using the debugger.
- It shows you what your website looks like. You can see how your website will look while you are making it on a live server.
- It helps you write code faster. VS Code can suggest what code to write next using emmet.
Why Use It?
VS Code’s versatility and robust feature set make it ideal for both new and old coders. Its extensive customization options allow you to customize the editor to your specific needs. On top of that, its large user community ensures you can find help and resources easily.
The editor’s performance, coupled with its powerful features, makes it suitable for a wide range of development tasks, from simple web pages to complex applications.
2. Vim

Vim is a highly configurable text editor built to bring out your efficiency. It is an improved version of the vi editor distributed with most UNIX systems. Vim can be used both as a command-line interface and as a standalone application in a graphical user interface.
Developed by: Bram Moolenaar.
Features:
- Very fast: You cannot use a mouse in Vim. With just a keyboard, you can do things very quickly.
- Different ways to work: Vim has special ways to work using commands that make it fast.
- You can change it: You can make Vim look and work the way you like by customizing everything.
- Add new things: You can add extra functionality using plugins.
- Works on many computers: You can use Vim on Linux, Windows, and Mac.
- Small and simple: Vim is very lightweight but extremely powerful.
Why Use It?
Vim is ideal for developers who are comfortable with terminals and CLIs and want to maximize their efficiency. It has a very hard learning curve for beginners, but once you get the handle, it becomes an incredibly powerful tool.
3. Brackets

Brackets is an open-source editor designed with web development in mind. This free HTML editor was launched in 2014. Brackets stands out due to its focus on front-end development, providing features tailored for web developers.
Developed by: Adobe.
Features:
- Inline Editors: Quickly access and edit specific CSS or code sections without switching tabs.
- Live Preview: With its built-in live server, you can see real-time changes in your HTML, CSS, or JS as you code.
- Preprocessor Support: Out-of-the-box preprocessor setups like Sass or LESS.
- Quick Edit: Powerful and intelligent context-aware suggestions based on your coding structure.
- JSLint Integration: Detect and fix JavaScript errors directly in the editor for you.
Why Use It?
Brackets is tailored for web designers and front-end developers. Its live preview and inline editors make it a standout choice for web developers. It’s Extract for Brackets, which is very helpful and time-saving for working with UI/UX designers.
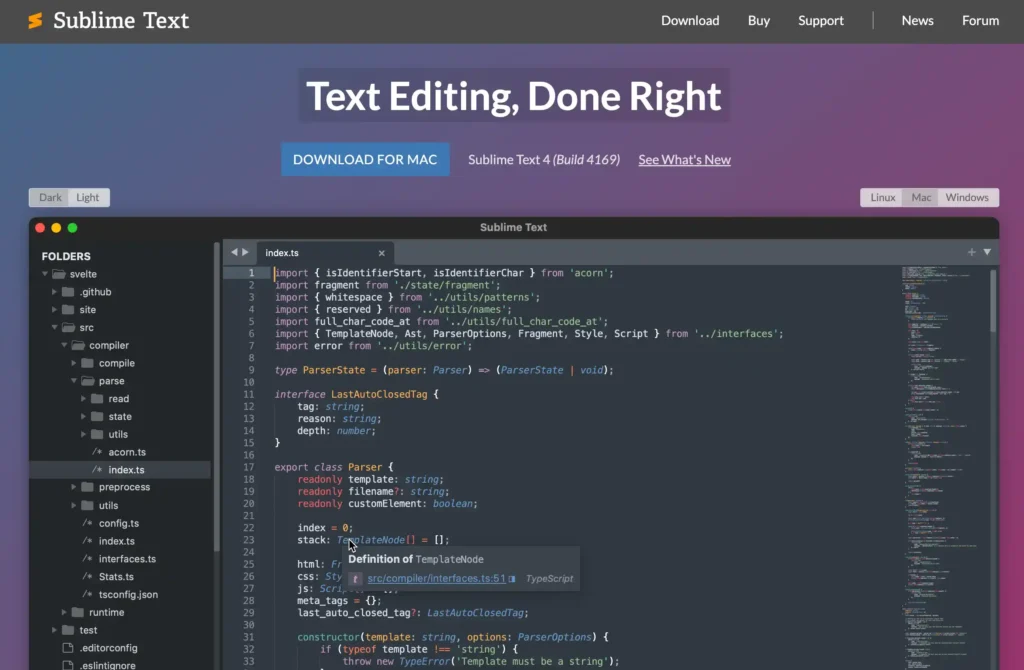
4. Sublime Text

Sublime Text is a sophisticated text editor known for its speed and efficiency. First released in 2008, Sublime Text has consistently been praised for its speed, simplicity, and powerful features.
Developed by: Jon Skinner.
Features:
- “Goto Anything”: Quickly navigate to project files, symbols, or specific lines.
- Command Palette: Use adaptive matching for quick keyboard invocation of arbitrary commands.
- Auto-Completion: Enjoy intelligent code suggestions.
- Simultaneous Editing: Make interactive changes to multiple selected areas simultaneously.
- Python-based Plugin API: Extend functionality with community plugins.
Why Use It?
Sublime Text’s performance and simplicity make it a favorite among developers. Its powerful shortcuts and command palette enhance productivity, so developers use it as a second editor most of the time.
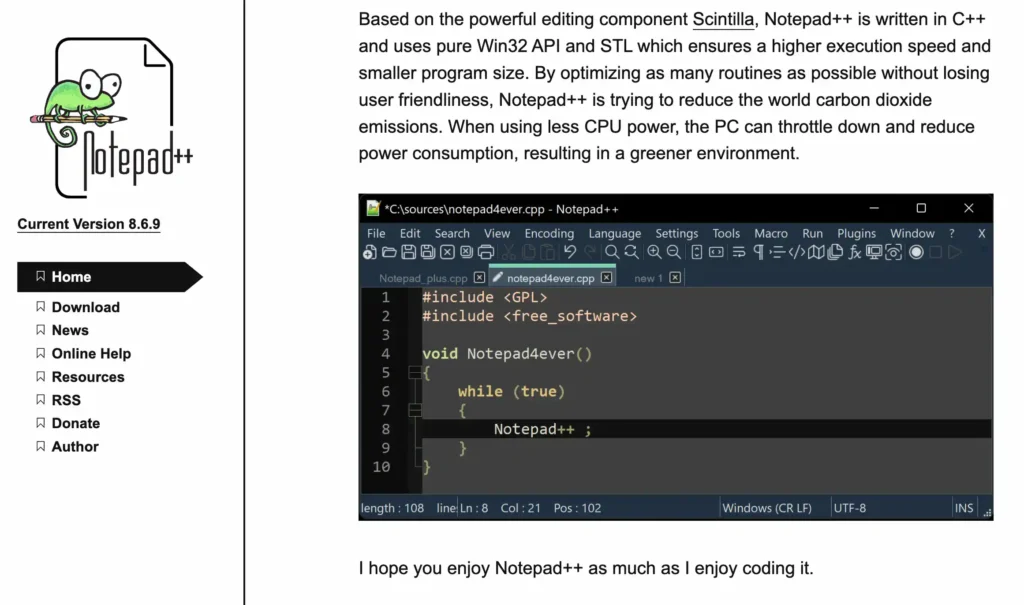
5. Notepad++

Notepad++ is one of the oldest and open-source code editors. Launched in 2003, it has been a staple in the developer community for its simplicity, speed, and efficiency. It’s lightweight, and the variety of language support makes it a reliable tool for many developers.
Developed by: Don Ho.
Features:
- Syntax Highlighting: It has a color-coded syntax display for a variety of programming languages.
- Autocompletion: It’s built-in intelligent suggestions save you time.
- Find and Replace: It has a powerful search feature that allows users to search multiple documents at a time with the replace feature.
- Customizable Themes: You can change its look to make it a bit more comfortable for your eyes.
- Tabbed Interface: The tabbed feature on top is better than a lot of modern text editors now.
Why Use It?
Notepad++ is ideal for those who need a simple, fast, and reliable text editor. It’s especially useful for quick go-to edits in smaller to larger projects. This is also one of the most popular as a second editor.
Before our final verdict, let us know,
Which code editor do you use?
Final verdict
Selecting the right code editor is a critical decision for any web developer. Each tool has unique strengths and serves different preferences and requirements.
For those seeking a versatile, feature-rich, and highly customizable environment, Visual Studio Code stands out as a top contender. Its an extensive extension library, efficient debugging capabilities, and seamless integration with other development tools. But if you are looking for something faster and lighter, then Vim can be one. It does have a learning curve, but trust us, it’s worth it.
However, the best free HTML editors are ultimately the ones that align with your specific workflow and needs. At the end of the day, these are just tools. You are the one who is tweaking the text outline alignment or making it responsive. Experiment with different tools to discover the perfect fit for your preferences.
Start off with a powerful ticketing system that delivers smooth collaboration right out of the box.












Leave a Reply