
Fluent Snippets: Fastest And Most Secure Way To Add Code Snippets In WordPress
By Shahjahan Jewel
December 19, 2023
Last Modified: December 20, 2023
From time to time, you might need to add some extra lines of code to your WordPress site. But adding simple code snippets might be a bit confusing, not to mention risky for your site.
WPManageNinja, the team behind state-of-the-art products like Fluent Forms, Ninja Tables, and Fluent Support, have built an exceptional solution, Fluent Snippet.
We will get into the plugin details and discuss why this is the best choice. But if you are new to this WordPress world, then let’s start with the basics.
What is the code snippet?
Code snippets are short and reusable code that can be used to perform a particular task in your system.
The system may include your website or your software system. Either way, code snippets work as a Lego block that helps to add complex functionality easily.
Fluent Snippets
As I mentioned earlier, inserting code snippets on a WordPress site is a bit tricky. Often, it could harm the site. You have to use a handy plugin to solve issues. And here comes Fluent Snippets to the rescue.
Here are some of the superpowers you will get with this WordPress code snippets plugin.
File-based snippets
Unlike other code snippet plugins, it does not create any additional database queries. Instead, the snippets are saved to your file system. When toggled on and published, it loads directly from the file system. It’s like copying and pasting it directly into the code, but without actually doing it.
It works for any type of code. It means you can insert PHP, HTML, CSS, and, of course, JavaScript easily. Neat!

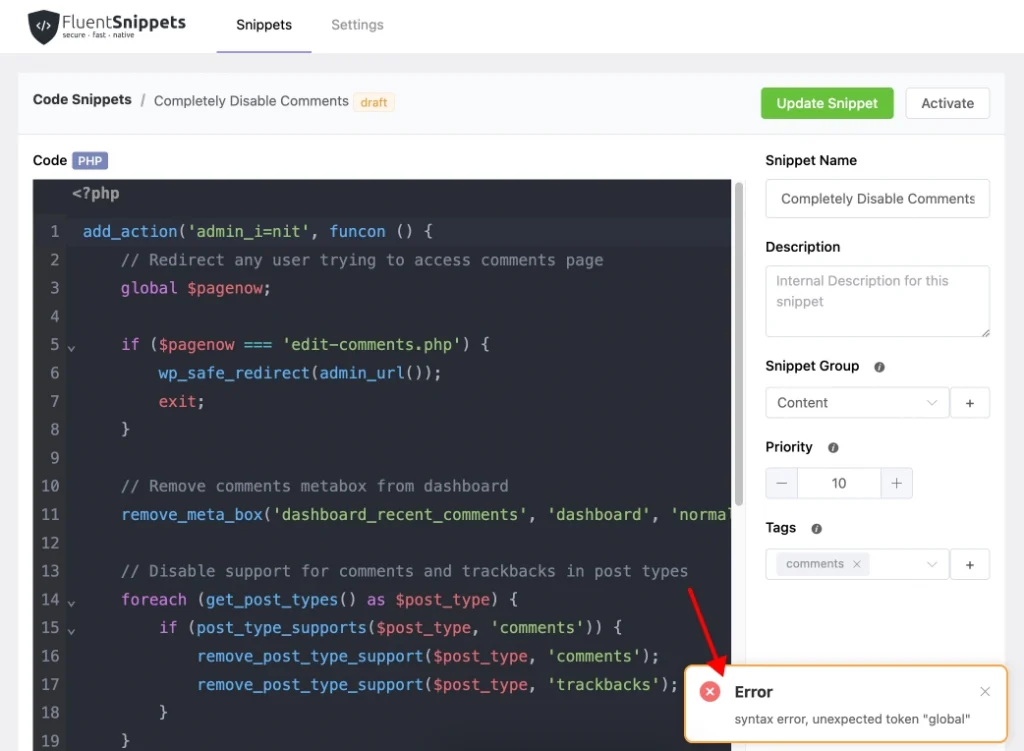
Automatic error handling
Errors can slip into your snippets. It’s only logical. But Fluent Snippets got your back. It has a built-in error-handling feature. It doesn’t matter how many times you try; it will not pass a code with errors.

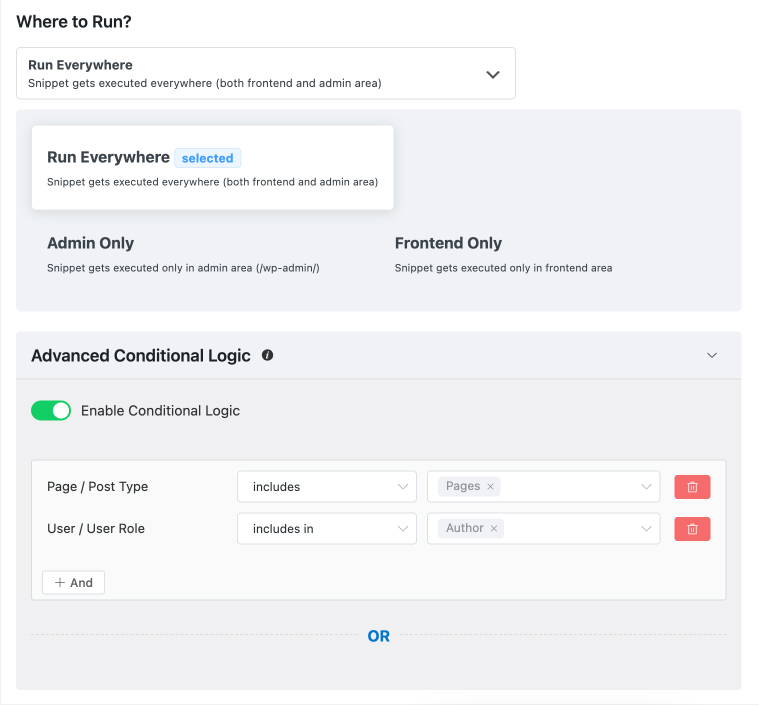
Advanced conditional logics
Let’s say you don’t want to run this code on your whole site. You want this to run only in the admin area. Let’s get a bit more complex. You want to run this code on a specific type of page and only for the user assigned as ‘author’.
It sounds like you have to write additional code for this. Or, you can use Fluent Snippets advanced conditional feature for this. It has a lot of options to create your own personalized condition.

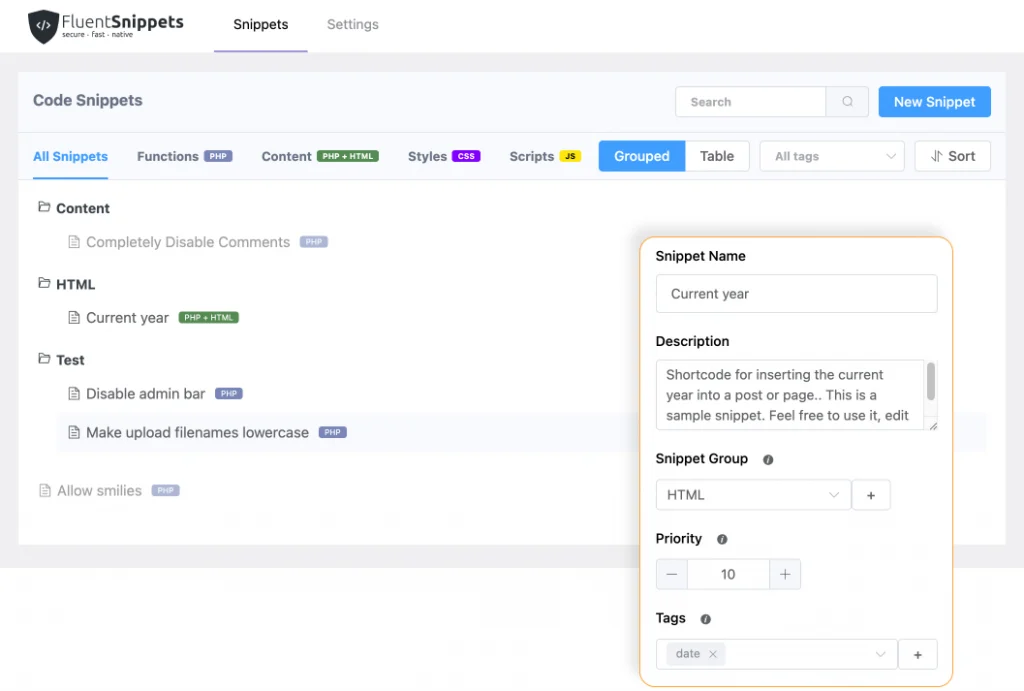
Easy code management
One of the major advantages of using code snippets is that it reduces the need for additional plugins. To do so, you might need to write a lot of code. For some use cases, the number can go beyond a hundred.
Fluent Snippets has a neat management system to organize all of your code. You can create groups and folders for your snippets. In addition, you can add multiple tags to snippets for easy searching.
Not to mention, your snippets’ description and title will create an additional factor when it comes to handy searching.

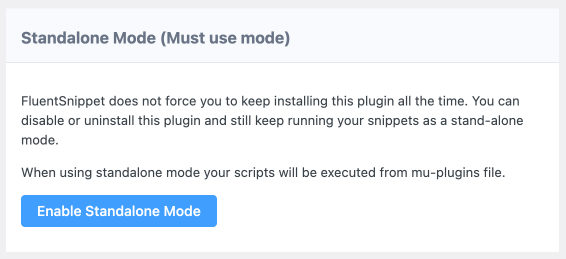
Stand-alone Mode
Finally, here is the interesting one. Let’s say you are done inserting all of your code into your site. You do not need this plugin anymore. Fluent Snippets can be deactivated or even uninstalled after you are done with this.
It will not mess up any of your code that you have inserted. So, the site will be light and dependency-free.

Useful code snippets for WordPress
Now that you have the ultimate tool to insert code snippets in WordPress, here are some interesting code snippets to add using Fluent Snippets.
Word of Caution! ⚠️
Inserting addition code in WordPress is not fully safe. You have to be cautious about the risk. Sometimes code snippets can conflict with the core or any other plugin. It might cause partial or full damage to your site.
We highly recommend making a backup of your site before applying any code snippets to it. It is mandatory if you are running a business website or an e-commerce website.
We hope you backed up everything. Now here you go.
Make upload filenames lowercase
File naming can be inconsistent, especially when a team is working on a single site. With the below code snippets, you can easily convert all the file names into lowercase. So that you can ensure better cross-platform compatibility.
PHP
add_filter( ‘sanitize_file_name’, ‘mb_strtolower’ );
Protect your site from malicious requests
A lot of WordPress security plugins have this feature built in, but if you want your site to be light but secure, try the below snippets. It will reject all suspicious URL requests to your site.
PHP
global $user_ID; if($user_ID) {
if(!current_user_can('administrator')) {
if (strlen($_SERVER['REQUEST_URI']) > 255 ||
stripos($_SERVER['REQUEST_URI'], "eval(") ||
stripos($_SERVER['REQUEST_URI'], "CONCAT") ||
stripos($_SERVER['REQUEST_URI'], "UNION+SELECT") ||
stripos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
}
}Disable the Admin Bar
Now let’s say you have subscribers to your site. But when they log in, they see the default admin bar at the top of the dashboard. Normally, for users, it’s not that useful. You can hide it easily using the below code.
PHP
add_action( 'wp', function () {
if ( ! current_user_can( 'manage_options' ) ) {
show_admin_bar( false );
}
} );
After adding the snippet, you can add a condition from the Fluent Snippets and set it up only for subscribers.
Current year
If you want to add years to be automatically updated on your site, then you can use the below code.
HTML
<?php echo date( 'Y' ); ?>
Final thoughts
Code snippets are a fantastic tool for developers to make complex systems in an easy-to-organize way. Even though WordPress has a bit of compatibility issues with code snippets, you need this anyway.
On that verge, Fluent Snippets helps you add code easily while keeping the site light. If you are cautious, then this code snippet plugin is the right tool for the job.












Leave a Reply