Fluent Support is fully shortcodes enabled i.e., you can use Shortcode for specific pages or posts on your WordPress site for your Customer Support Portal. This article will help you with a list of compatible shortcodes and their use case in the Customer Portal of Fluent Support.
Shortcodes for the Customer Support Portal #
Here are some Shortcodes listed below that you can use for your Fluent Support Customer Portal —
To learn the details, follow the guidelines with screenshots accordingly —
Login Form Shortcode #
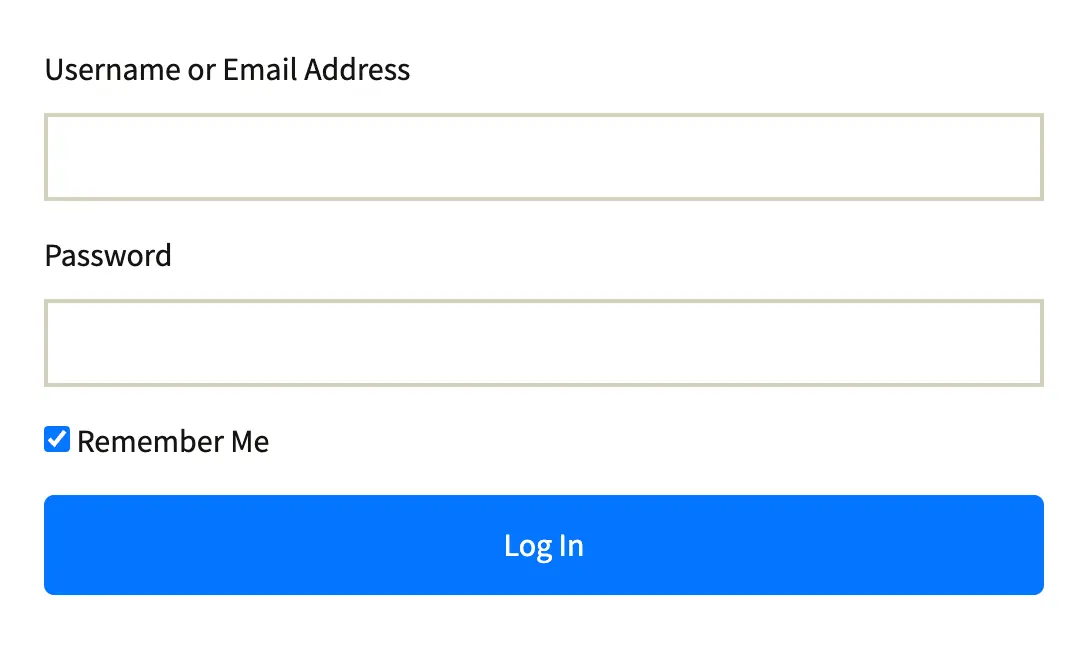
[fluent_support_login]To display the built-in Login Form, use this shortcode and this form will only apply to non-logged-in users. The Username or Email Address and Password options will appear in your Customer Portal for login like the screenshot below.

Login Form with Reset Password Shortcode #
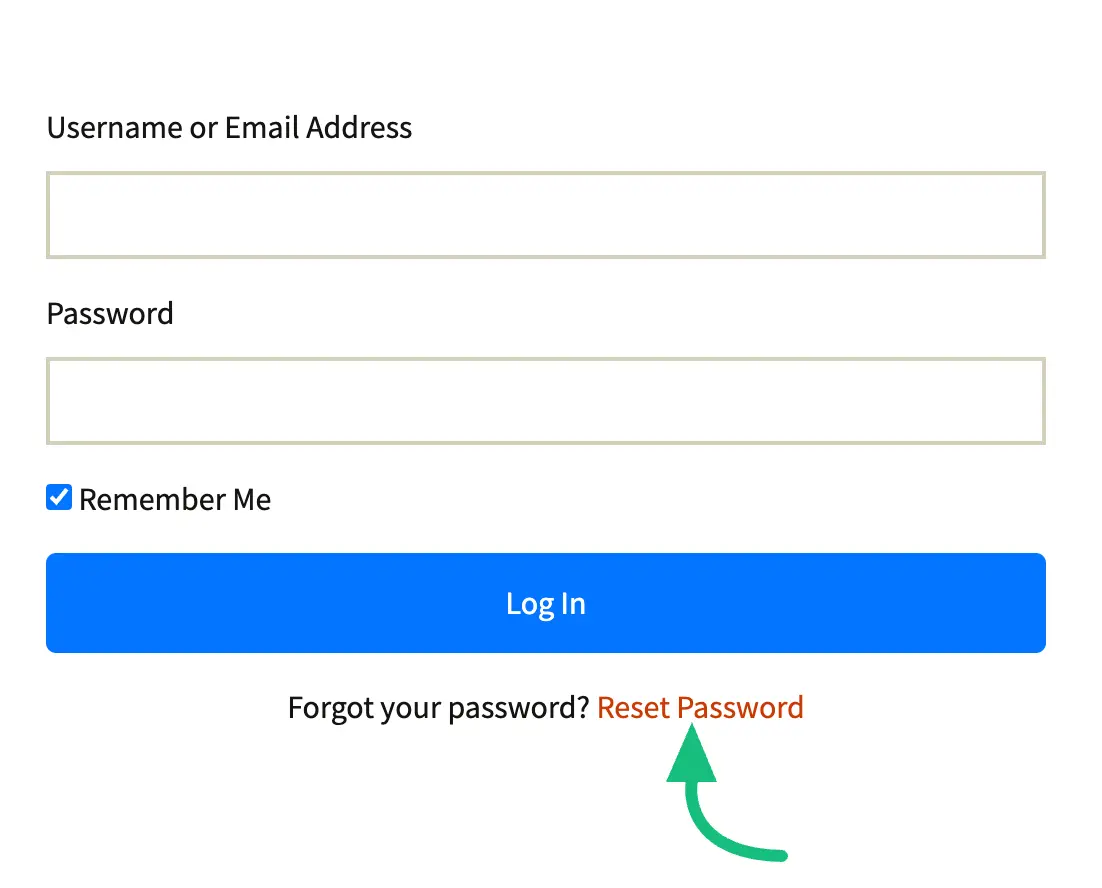
[fluent_support_login show-signup=false show-reset-password=true] Or, [fluent_support_login show-reset-password=true]To display only the Reset Password option with the built-in Login form, use this shortcode. The Reset Password option will appear in your customer portal’s Login form like the screenshot below.

Login Form with Create New Account Shortcode #
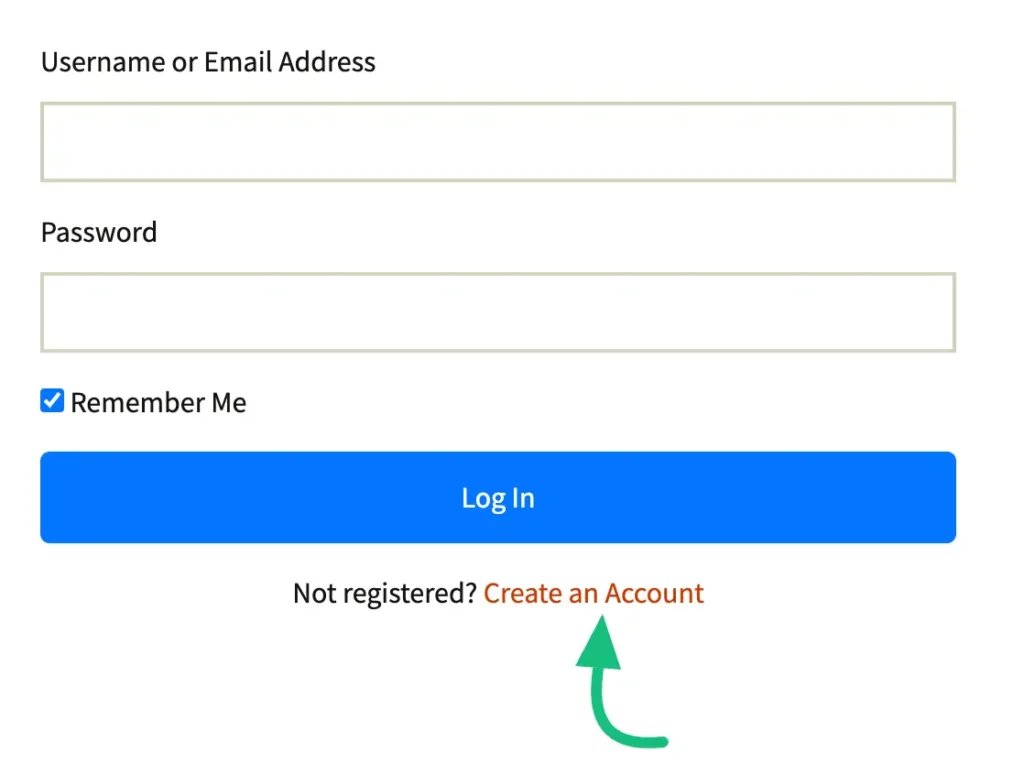
[fluent_support_login show-signup=true show-reset-password=false] Or [fluent_support_login show-signup=true]To display only the Signup (Create an Account) option with the built-in Login form, use this shortcode. The signup (Create an Account) option will also appear in your customer portal’s Login form like the screenshot below.

Built-in Login, Signup, and Reset Password Form Shortcode #
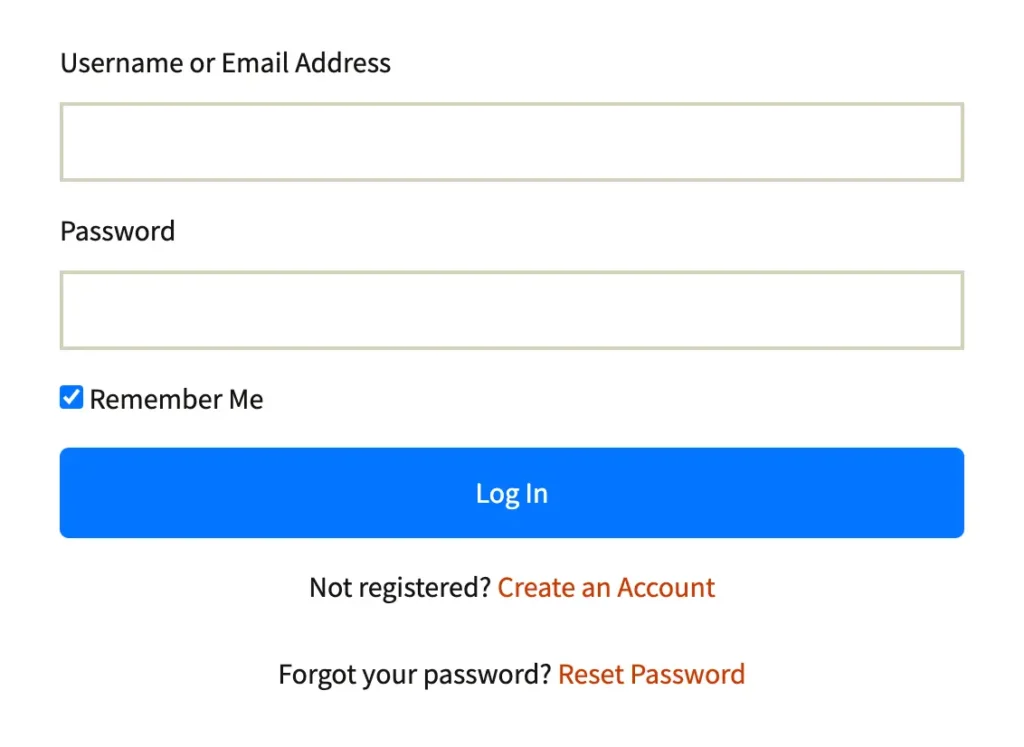
[fluent_support_auth] or [fluent_support_portal]To display all the Built-in Login, Signup, and Reset Password together in one form, use either this fluent_support_auth shortcode or this fluent_support_portal shortcode, and all the options (built-in Login, Signup, and Reset Password) will appear in your Customer Portal like the screenshot below.
However, there is a significant difference between the functionality of both shortcodes despite their similar interfaces. The fluent_support_auth shortcode is only capable of performing the authentication process, i.e., verifying if the user is logged in or not while the fluent_support_portal shortcode can also display the Customer Support Portal.

Signup Form Shortcode #
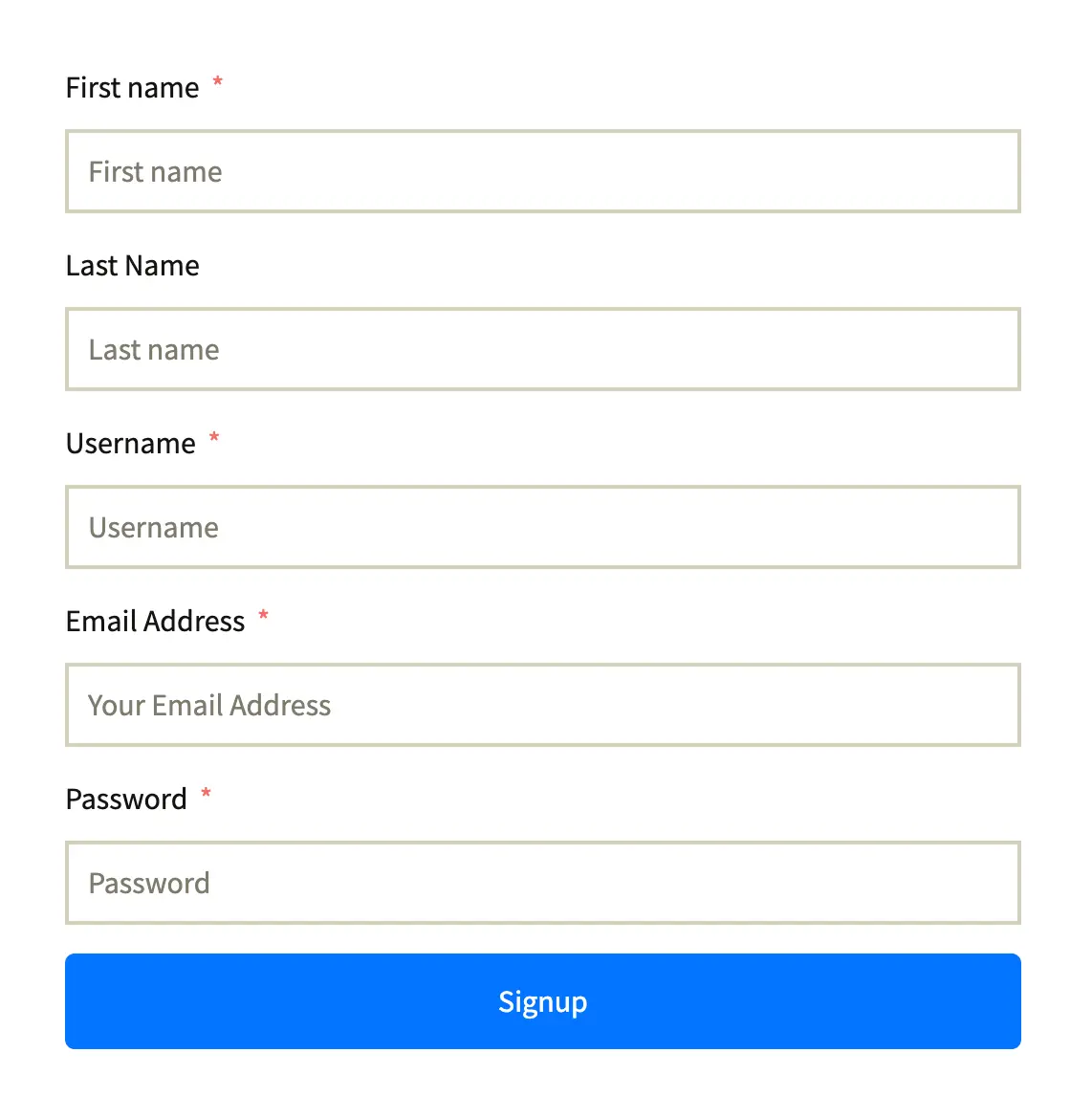
[fluent_support_signup]To display the SIgnup Form only, use this shortcode and the Signup form will appear in your Customer Portal for sign-in like the screenshot below.

Reset Password Form Shortcode #
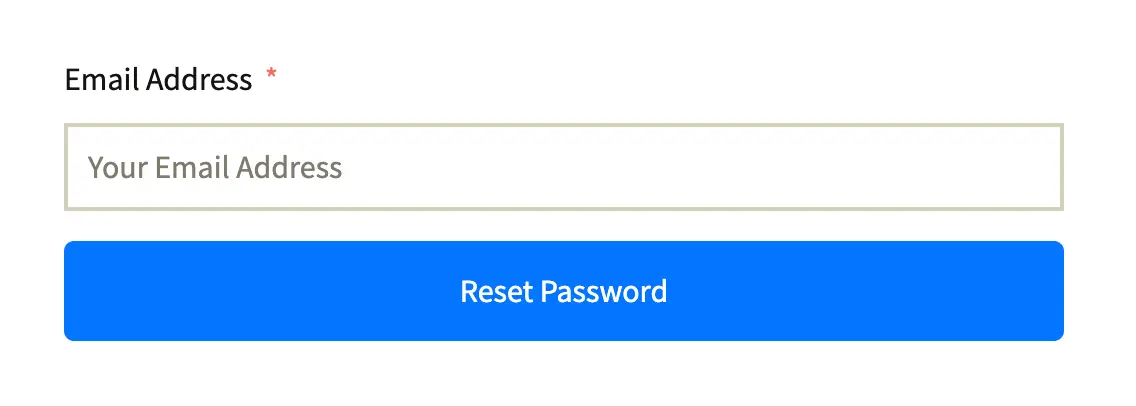
[fluent_support_reset_password]To display the Reset Password Form only, use this fluent_support_signup shortcode and the Reset Password form will appear in your Customer Portal for resetting your password like the screenshot below.

Set-Mailbox Shortcode #
[ fluent_support _portal show_logout = ‘yes’ business_box_id=2 ]To manage multiple business inboxes with ease, you can easily generate a Support Portal for your specific Business Inbox by using this shortcode. This shortcode makes it easy to direct support tickets from any page to the right inbox and create a personalized support portal for your business needs.
To know more about how to use this shortcode follow this documentation.
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.

